| TigerJython4Kids | HomeTurtlegrafikRobotikDatenbanken |
Forum
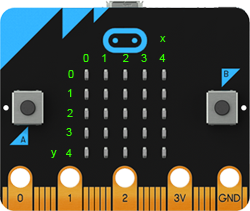
2. LED-DISPLAY
![]()
DU LERNST HIER... |
wie man mit dem LED-Display Textmeldungen und einfache Bilder anzeigen kann. |
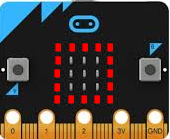
25 LEDs |
|
MUSTERBEISPIELE |
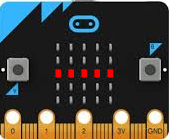
from microbit import * for x in range(5): display.set_pixel(x, 2, 9) sleep(400) display.set_pixel(x, 2, 0)
Im Hauptprogramm wird die Funktion randomLed() in einer Endlosschleife alle 200 Millisekunden aufgerufen. Das Programm läuft also so lange, bis du ein neues Programm hinunterlädst, den Resetknopf (Button neben dem USB-Anschluss) drückst oder die Stromversorgung unterbrichst.
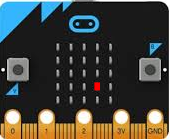
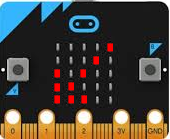
from microbit import * from random import randint def randomLed(): display.clear() x = randint(0, 4) y = randint(0, 4) display.set_pixel(x, y, 9) while True: randomLed() sleep(200)
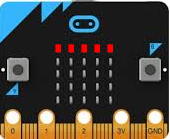
Jedes Bild wird 1 Sekunde lang angezeigt. Mit einer for-Schleife wiederholst du den Vorgang dreimal. from microbit import * for i in range(3): display.show(Image.ARROW_N) sleep(1000) display.show(Image.ARROW_E) sleep(1000) display.show(Image.ARROW_S) sleep(1000) display.show(Image.ARROW_W) sleep(1000)
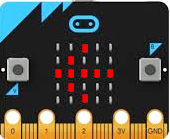
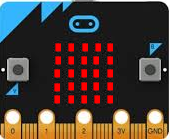
from microbit import * img = Image('99999:90009:90009:90009:99999:') display.show(img) |
MERKE DIR... |
| Zur Ansteuerung des LED-Displays verwendest du das Objekt display mit den Funktionen set_pixel(), show(), scroll() und clear(). Du orientierst dich am besten im Menü von TigerJython unter Hilfe | APLU-Dokumentation | micro:bit | MicroPython API über die erlaubten Parameter. |
ZUM SELBST LÖSEN |
|
![]()
Fachliche Hinweise:
Bilder, die in der Klasse Image definiert sind:
HEART,
HEART_SMALL,
HAPPY,
SMILE,
SAD,
CONFUSED,
ANGRY,
ASLEEP,
SURPRISED,
SILLY,
FABULOUS,
MEH,
YES,
NO,
CLOCK12, CLOCK11, CLOCK10, CLOCK9, CLOCK8,
CLOCK7, CLOCK6, CLOCK5, CLOCK4, CLOCK3, CLOCK2, CLOCK1,
ARROW_N,
ARROW_NE, ARROW_E, ARROW_SE, ARROW_S, ARROW_SW, ARROW_W, ARROW_NW,
TRIANGLE,
TRIANGLE_LEFT,
CHESSBOARD,
DIAMOND,
DIAMOND_SMALL,
SQUARE,
SQUARE_SMALL,
RABBIT,
COW,
MUSIC_CROTCHET,
MUSIC_QUAVER,
MUSIC_QUAVERS,
PITCHFORK,
XMAS,
PACMAN,
TARGET,
TSHIRT,
ROLLERSKATE,
DUCK,
HOUSE,
TORTOISE,
BUTTERFLY,
STICKFIGURE,
GHOST,
SWORD,
GIRAFFE,
SKULL,
SNAKE