| TigerJython4Kids | HomeTurtlegrafikRobotikDatenbanken |
Forum
| deutsch english |
ARBEITSBLATT 4: TETRIS MIT MICRO:BIT
![]()
NEOPIXEL |
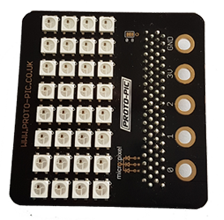
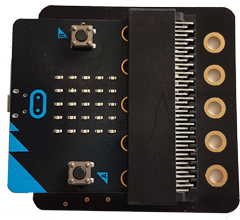
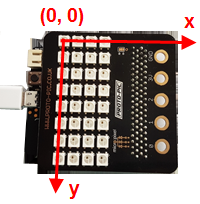
Für diese Anwendung benötigst du ein micro:pix 4x8 board for BBC micro:bit (Bezugsquelle: www.proto-pic.co.uk). Dieses besteht aus einer Matrix von 32 Farb-LEDs, die man NeoPixel nennt. Der micro:bit wird auf der Rückseite des micro:pix-board einfach eingeschoben und erhält dadurch die notwendigen Anschlüsse zu GND, 3.3V und Pin0.
|
SPIELBESCHREIBUNG |
Das Spiel ist dem berühmten Tetris nachempfunden, aber stark vereinfacht.
Du hältst das Board in der Hand so, dass acht Vierreihen vor dir liegen.
|
TEILAUFGABE 1: NEOPIXEL AKTIVIEREN |
|
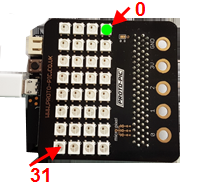
Bevor du mit der Spielprogrammierung beginnst, musst du wissen, wie du die NeoPixel mit einem Python-Programm ansteuern kannst. Du importierst dazu das Modul neopixel und erzeugst eine Variable np = NeoPixel(pin0, 32) Die Parameter legen fest, dass die NeoPixel am P0 angeschlossen sind und du 32 Pixel verwendest.
Mit folgendem Programm kannst du beispielsweise alle NeoPixels der Reihe nach durchlaufen und während 200 ms grün leuchten lassen. Programm: from microbit import * from neopixel import * np = NeoPixel(pin0, 32) for pix in range(32): np[pix] = (0, 50, 0) np.show() sleep(300) np[pix] = (0, 0, 0)
from microbit import * from neopixel import * import neopixel def toPix(x, y): return ..... np = NeoPixel(pin0, 32) for x in range(4): for y in range(8): pix = toPix(x, y) np[pix] = (50, 0, 0) np.show() sleep(300) np[pix] = (0, 0, 0) np.show() |
TEILAUFGABE 2: FALLENDE PIXEL IN ZUFÄLLIGEN FARBEN |
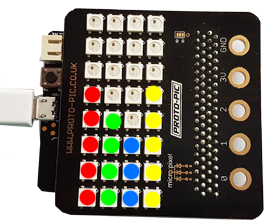
Du definierst 4 Farben rot, grün, blau und gelb als RGB-Tupel und speicherst sie in der Liste colors: colors = [(50, 0, 0),(0, 50, 0),(0, 0, 50), (20, 20, 0)] Dein Programm soll zufällig eine Spalte wählen und ein Pixel mit zufälliger Farbe nach unten bewegen. Wenn es unten ankommt, soll das nächste Pixel hinunterfallen. |
TEILAUFGABE 3: MIT BUTTONS SPALTE WECHSELN |
Mit Klick auf Button a soll sich das fallende Pixel eine Spalte nach links, beim Klick auf Button b eine Spalte nach rechts verschieben. Beachte dabei dass x nur die Werte 0, 1, 2 oder 3 annehmen darf. Um den Buttonklick zu verarbeiten, verwendest du folgenden Code: if button_a.was_pressed()and x < 3: x += 1 if button_b.was_pressed()and x > 0: x -= 1 |
TEILAUFGABE 4: FARBEN IN DEN SPALTEN FESTLEGEN |
Schreibe eine Funktion init(), welche in der Zeile 7 die Spaltenfarben festlegt. Wähle die Farben aus der Liste colors, wobei jede Farbe nur einmal vorkommen darf. Als nächste musst du dafür sorgen, dass die bereits leuchtende Pixel in der Zeile 7 durch die fallenden Pixel nicht "überschrieben" werden. Lasse die Pixel nur bis zur Zeile 6 fallen. |
TEILAUFGABE 5: BELEGTE PIXEL ERKENNEN |
Jetzt möchtest du die korrekt platzierte Pixel stehen lassen. Bevor du ein Pixel auf die nächste Zeile herunterfallen lässt, muss du kontrollieren, ob dies möglich ist. Es gibt verschiedene Fälle: Ist der Platz frei, so gibt es kein Problem und du kannst das Pixel herunterfallen lassen. Ist aber dort bereits ein Pixel und hat dieses die gleiche Farbe, so beendest du das Herunterfallen, sonst musst du gemäss der Spielvorgabe das darunter liegende Pixel und das Pixel selbst löschen. Du kannst die Farbe c eines Pixels zurückholen, indem du c = np[pix] aufrufst. |
TEILAUFGABE 6: LINKS-/RECHTSBEWEGUNG EINSCHRÄNKEN |
Verhindere die Bewegung des fallenden Pixels, wenn sich links oder rechts davon bereits ein leuchtendes Pixel fefindet. |
TEILAUFGABE 7: SPIELENDE / ERGEBNIS ANZEIGEN |
|
Nachdem alle 24 Pixel gespielt sind, willst du auschreiben, wie viele davon tatsächlich im Spielfeld verblieben sind. Schreibe das Ergebnis als Lauftext auf dem micro:bit aus. |
TEILAUFGABE 8: EIGENE IDEEN EINBAUEN |
Ergänze oder modifiziere das Spiel nach deinen eigenen Ideen, um ihm einen persönlichen Touch zu geben. |