| TigerJython4Kids | HomeTurtlegrafikRobotikDatenbanken |
15. COMPUTERANIMATION
![]()
DU LERNST HIER... |
wie du animierte Computergrafiken erstellst. Eine Animation besteht aus Einzelbildern, die sich nur wenig ändern und Schritt um Schritt zeitlich nacheinander dargestellt werden. Da das menschliche Auge nur rund 25 Bilder pro Sekunde erfassen kann, ergibt sich wie beim Film eine fliessende, ruckelfreie Bewegung, wenn die Bildfolge genügend schnell gezeigt wird. Die Bilder kannst du mit der Turtle zeichnen oder als Bilddateien laden. |
MUSTERBEISPIEL |
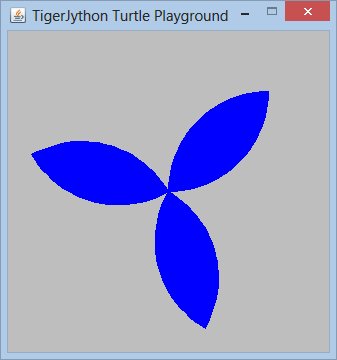
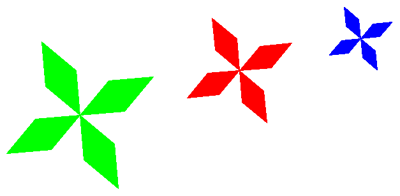
In deinem Beispiel programmierst du einen rotierenden Propeller. Da die animierte Figur mehrmals verwendet wird, ist es vorteilhaft, das Programm modular aufzubauen, d.h. die Figuren mit Hilfe von Funktionen darzustellen. Das macht dein Programm übersichtlicher. Mit Hilfe der Funktionen bogen(), blatt() und propeller() zeichnest du einen 3-blättrigen Propeller.
from gturtle import * def bogen(): repeat 45: forward(3) right(2) def blatt(): startPath() bogen() right(90) bogen() left(150) fillPath() def propeller(): repeat 3: blatt() right(120) makeTurtle() hideTurtle() #enableRepaint(False) repeat: propeller() #repaint() delay(40) right(4) clear("gray") Für eine ruckfreie Computeranimation kann man das Programm optimieren, indem das Zeichnen in einem Bildspeicher (Bildbuffer) erfolgt und das Bild erst nachher als Ganzes auf dem Bildschirm dargestellt ("gerendert") wird. Diese Art des Zeichnens nennt man auch Doppelbufferung. |
MERKE DIR... |
| Bei einer Animation wird in einer Wiederholschleife eine Figur jeweils eine kurze Zeit angezeigt, dann gelöscht und an einer leicht veränderten Position erneut angezeicht. Um eine ruckfreie Animation zu erhalten, verwendet man Doppelbufferig. |
ZUM SELBST LÖSEN |
|
|
ANIMATION MIT SPRITES |
from gturtle import * makeTurtle() hideTurtle() setPos(200, 0) left(90) wrap() enableRepaint(False) i = 0 while True: clear() drawImage("sprites/pony_" + str(i) + ".gif") repaint() delay(60) forward(5) i += 1 if i == 7: i = 0 |
MERKE DIR... |
Die Dateinamen der sieben Spritebilder heissen "sprites/pony_0.gif", "sprites/pony_1.gif", usw. Du kannst sie elegant mit einer String-Konkatenation "sprites/pony_" + str(i) + ".gif" erzeugen, wo i von 0 bis 6 läuft. Mit wrap() sorgst du dafür, dass das Pony wieder am rechten Fensterrand erscheint. Die Lage des Bildes, das du mit drawImage("bilddatei") zeichnest, ist mit der Turtle verknüpft: es erscheint an der aktuellen Position der Turtle und seine Drehrichtung entspricht der Blickrichtung der Turtle. Manchmal musst du es noch spiegeln. Dazu verwendest du zwei in drawImage() zwei zusätzliche Parameter:
|
ZUM SELBST LÖSEN |
|
![]()
Didaktische Hinweise:
In diesem Kapitel können verschiedene Interessen und Begabungen vereint werden, einerseits beim Design und der Erstellung von Sprite- und Hintergrundbildern künstlerische und beim Programmieren mathematisch-logische.
Im Umgang mit Bildeditoren und der Beschaffung von Bildern aus dem Internet sind auch Kenntnisse aus der ICT- und Medienbildung von Vorteil und es kann auch über Urheberrechte diskutiert werden.
Fachliche Hinweise:
Eigentlich ist die Doppelbufferung ständig aktiv, aber der Bildbuffer wird nach jeder Zeichnungsoperation automatisch auf dem Bildschirm gerendert. Das Flackern ist eine Folge davon, dass beim Aufruf von clear() auch der leere Bildbuffer kurz sichtbar wird. Nach enableRepaint(False) wird das Rendern des leeren Bildbuffers unterbunden.
Didaktische Hinweise:
Dies ist eine der vielen Erweiterungen der klassischen Turtlegrafik mit dem Vorteil, dass sich andere wichtige Grafikanwendungen programmieren lassen, ohne dass ein neues Grafiksystem eingeführt werden muss.